如何设计高转化率移动电商网站?
如何设计高转化率移动电商网站
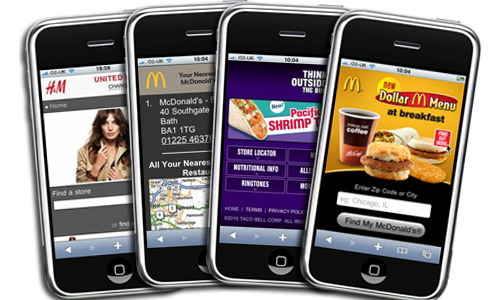
随着移动互联网的崛起,移动购物也变得越来越流行,用户不用再坐在电脑前购买商品,动动拇指就可在手机上下单,而相应的移动电商也成为趋势,电商对用户的争夺已经在移动端全面展开,2014年第一季度中国移动购物市场交易规模达到641.9亿元,同比增长140.8%,这也是为什么电商巨头们现在都铆足了劲头在移动端开展争夺。那为附和移动电商的趋势,移动电商网站该如何设计来提高转化率呢?

首先,了解自己移动电商网站的用户
挖掘了解用户肯定是首当其冲的,随着移动电商崛起,移动用户成了我们必须重视的人。要设计一个移动电商网站,我们需要将心比心的了解移动用户,要理解他们的意图和情绪,这和自己网站在PC端的用户肯定是有一些区别,这是首先需要去了解的。
移动电商网站要确保覆盖所有可能进入你的手机商店的所有类型的顾客,你的网站必须了解他们,用最合适的方式为他们推荐你的产品。
其次,高转化率怎样去衡量?
什么样的转化才算成功?什么样才叫转化?每个网站的定义和指标都是不一样的,可以是完成购买、可以是点击进入某个页面、可以使分享评论你产品和品牌、可以是注册、可以使完成一个任务等等,所以首先我们需要制定一系列转化指标,这样才能更好的去衡量转化的成功与否,以及哪个转化层面出现问题。
经常用到的是SMART原则来追踪或衡量我们的成功,这有助于移动电商网站有序的进行运营,什么是SMART原则呢?
• 明确性(specific):目标必须是明确的,应该明确我们要取得什么样的成果。
• 可衡量性(Measurable):制定的目标是可以衡量的,如何衡量?用什么方法衡量?
• 可达成性(Attainable):目标必须是可以实现的,你的目标要客观,要是你能力范围内可以达到的。目标将如何达成?要达成目标我们需要做什么?我们有预算、技能和时间吗?
• 相关性(Relevant):目标必须和其他目标具有相关性,这与我们的总体设想一致吗?市场准备好了吗?
• 限时性(Time—bound):目标必须具有明确的截止期限,这要多久才能完成?我们什么时候开始和完成?
比如:
明确性:让移动电商网站的购买率提高5%
可衡量性:阶段性销售额和报表统计
可达成性:通过优化网站设计以及专题内容来完成。
相关性:与网站整体运营目标一致
限时性:三个月完成
让我们来关注下消费者通过移动设备访问电子商务网站时候的影响因素。
1、层次结构和导航
移动网站的页面空间是很宝贵的,没有巨型菜单。所以要优先展示重点栏目和内容,在必要时需提供搜索框。网站的固定导航是非常重要的,一定要设计好,并且是最需要展现的东西,整个移动电商网站的结构要简洁明了,不必要的东西大胆删掉,移动端不比PC端那么有空间,浪费不得。
2、移动站加载速度
网站加载速度对于转化的影响非常大,而对于移动站尤为重要,手机站点一定要保证用户浏览的通畅,不然不要说用户购买,用户甚至都看不到支付按钮或产品图片。所以移动电商网站需要通过精简代码,最好建独立移动站、优化图片、合并JS等途径提高网站访问速度,具体可看《页面加载速度优化的12个建议》。
3、图像和产品照
图像可以塑造或毁了一个网站的形象和感觉。移动用户希望看到的图片能够深深吸引他们,激励他们进行购买。电商网站中图像和产品照永远是刺激购买的一个重要因素,比如:产品独照、细节照、零件或配件照片、360度照、模特照等等。一定不要忽视图片的作用,保证图片的精美诱人和清晰,这其中又有一个关于加载速度的问题,就是图片大小要优化。
4、排版和留白
手机是一个特别的场景,如果在手机上需要放大才能看清移动网站的文字是很烦人的,而所有字都挤在一堆比电脑上还吓人,想我这种有密集恐惧症的肯定马上就选择关闭了。因此要保证你的字体是可读的,可对比的,文字与文字,文字于段落间隔要合理、对齐模式要符合阅读方式。同时移动电商网站一定要注意留白,不要因为空间宝贵,就全部堆满,留白让页面空间有喘息的空间,可以让访问者在做购买决定时有休息的时间。不要给用户带来阅读或使用压力。
5、手指友好
移动网站上的行为基本都是通过手指,所有手指设计一定要友好。所白了就是那些点击按钮,链接等需要手指按压的区域要足够大,不要用户点半天没反应。
6、网站配色
不得不说,网站的配色对于转化率影响很大,合理的配色让网站看起来非常自然,并且突出了主题内容,突出了按钮等等。网站色彩搭配是一门学问,企业网站需要有自己的配色指南,哪怕是找专业人士设计也要保证网站色彩搭配合理。
7、文案
再怎么合理的设计也需要内容的填充,文案是网站的关键,用户的购买欲望大多来自这里,大量的长描述是很烦人的,如何用简短的介绍在小屏上突出自己的产品是需要不断去时间的,千万不要直接就把PC端的内容直接复制粘贴到移动站,这样图省事没用。
8、评论元素
移动电商网站有必要保留或总结用户的评论,用户是不相信企业的,但用户相信用户,其他用户的一个夸奖胜过你自己推荐千百倍,所以有必要让用户能看到其他人的点评,有点评就有负面,怎么处理负面不多说,不过有一点,任何一个商品不可能是100%的好评。

最后,一些页面中的关键元素
1.Logo
2.页头标题
3.产品报价
4.描述
5.产品/服务介绍
6.行为召唤按钮
7.信任元素,比如客户案例,评论,交易量,认证信息等
8.页面基本元素,比如版权声明,电话号码,即时聊天,地址等
总结:
移动电商网站的转化设计需要知道你是给谁设计?他们购买的习惯是什么?什么促使他们够买?怎么方便他们购买?你的移动页面要有清晰的布局,通畅的浏览体验,良好的排版,重点突出的配色,图片要诱人,描述要简短,页面元素要齐全,最重要的内容可读性要高。

全通网络(深圳)——致力于互联网整合营销,专注于营销型响应式网站建设、微信开发、电商平台搭建、网站优化及推广,并整合了包括视频营销、品牌策划、展览设计搭建、360全景拍摄等业务。