糟糕的用户体验毁所有!别让你的网站变成这样

设计已经在创造虚拟产品中扮演了重要角色,这里提到的设计并不是看这个按钮多酷多炫,而是设计如何运作。当然,漂亮的网站和应用对最终使用者(即所有者)体验更好,但是当你花时间浏览一下神奇的互联网世界,你会发现糟糕的设计实践依然随处可见。
有些人并没有真正懂得设计并不仅仅只是精确的像素而已。
以下是设计中的一些大忌:
1.要求用户正确无误的输入信用卡号
这一条让我不能忍,众多网店、支付通道以及基本所有人在涉及输入信用卡信息时,都会按惯例要求用户按照网站的逻辑架构来提供信用卡信息。如你所料,网站的开发人员强迫用户理解网站的后台逻辑。
我最爱的是PayPal提示信息:
请确保您输入的卡号不包含空格、破折号及其他符号。
否则呢?聪明的程序开发员先生?如果我用标点分割数字,就会将这串卡号视为无效?因为简单的检查一下我输入的字符串很难,所以需要我去掉所有不希望出现的符号而仅仅输入数字?这是幼儿园水平的编程。
请不要打扰用户正确的输入信用卡号,尝试接受他们输入的一切信息,忽略无用信息,提取有效数字。
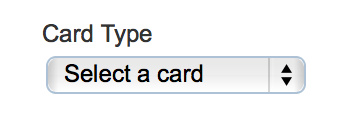
在信用卡页面,不要让用户先选择卡号类型。我知道这看起来像是我对PayPal的吹毛求疵,但是这是他们开始添加信用卡的流程截图:

可不可以不这么做呢?
那么,可不可以不先这么做?信用卡类型在输入信用卡号时可以被轻松的识别出来。Visa是4开头的,MasterCard是51或55开头的,以此类推。
不要让用户做你该做的工作。
2.要求用户创造复杂的密码
我可以看到你们中的一半(特别是程序员)要斜眼鄙视我了。
切,白痴,你不知道复杂的密码更安全吗? 你一定是个设计师或者其他低等生物…
事实并不是这样的,是密码的长度保证安全而不是复杂程度。
复杂的密码是愚蠢的开发想出来的,他们要求用户输入:大写字母,数字甚至是特殊符号这些东西。在他们的脑子里安全密码的范例是:
5-Nope!
这里面包含一个数字,两个特殊符号(减号和叹号),再加一个大写字母。现在让我们来做一道简单的数学题。
密码的每一个位都可以放入52种单词(大、小写),10种数字和12 种常用特殊符号。一个位置就有74中不同的选择。不如就算80种吧。
限制用户输入最少7个字符,我们于是得到最少(80ˆ7):
20 . 971 . 520 . 000 . 000种密码组合。
现在我们来看一下“不安全”的密码有多少种组合。就算我们只允许大写和者小写字母,但是提高一位最少输入字符数到八位。每个位置可以放52种字母,于是得到(52ˆ8):
53 . 459 . 728 . 531 . 456
看到没有?53万亿Vs 21万亿。一个因为不需要用户折腾怪异字符而轻松记住的密码在实际抵御黑客攻击时将更加安全可靠。
通过比较这个密码更加安全可靠,难于攻破:
yourmomah
此外,增加密码的复杂程度将使其更加不安全,因为用户会倾向于把密码写下来。实际上,普通人设置一个密码(是的我说设置,更像是指一个…)他们会一直用这一个。这确实不安全,确实有点傻。但这确实是大众使用互联网的习惯。只要密码的作用还是上锁机器,就会一直如此。当你强迫用户输入一个超出他们舒适区域的密码时,密码就会被写下来。为了你的网站能够“安全”(即使数据告诉我们这也不是真的),实际上使它加倍的不安全了,不要再这么做了。
哈,你有一个好办法强迫用户输入又长又复杂的密码?那只能祝你好运了。
另外,那些蓄意窃取密码的人使用的主要手段不是强行攻破或者做黑客帝国范儿的事情。他们或者通过社交引擎(无知的用户基本就这么把密码给了出去)或者就是获取网站后台信息,盗取密码和邮件地址。做好你的后台安全保障,不要在用复杂的密码纠缠用户了。
3.询问用户名
大多数网站在注册时还在要求输入用户名,在你登录的时候再次要求输入用户名(加密码)。与此同时,这些网站还需要输入邮箱,他们用邮箱大概是来激活帐号的。
通常流程是这样的:
创建帐号需要输入用户名、邮箱、密码,并重复密码确保安全。
向输入的邮箱发送认证邮件。
用户点击发送至邮箱的认证链接,激活账户。
用户登录网站。
但是为什么不用邮箱地址作为身份识别?为什么要使用用户名呢?没错!邮箱地址是唯一一个每一个网站都用它来区分用户并在自动配对时记录在案的身份识别信息。
用户在创建账户的过程中做了额外复杂的工作,他们需要另外搞定一件事,而很多用户名都已经被占用了。你认为Neo、Z3或者Cool是可以使用的?再猜猜吧。
通过使用邮件作为认证信息大幅缩短了注册流程,因为用户对常用邮箱心中有数,认证信息的独特性转移给了邮箱提供商(Gmail, Yahoo, 私人域名…)。他们确保了在域名内没有两个重复的邮箱地址。
但是我的网站在评论区或那些用户生成的文本边需要显示用户名!
那就等到用户参与活动时再要求他们输入用户名。典型的用户互动结构是1-9-90,这意味着1%的用户频繁与网站发生互动并产出内容,9%的用户偶尔参与,90%的用户只是潜水没有任何贡献。Twitter,最流行且一劳永逸的用户输出型网站40%的用户只阅读Tweets而没有输出。
在注册阶段就不要再向人们索要用户名了。
4.点击下级链接时跳转到网站的移动版。
这是典型的“我有移动版”错误。人们在Facebook或Twitter上分享有趣的文章,在手机上看到它并点击连接,却被带到网站的移动端首页上了。那一刻你会想“等等,那个我点击的文章跑哪去了?”于是你回到了Facebook/Twitter,再次点击那个连接。再一次你又到达了移动版的首页。
于是你就放弃了。
通常的情形是,你的一个朋友在台式机上分享了一个链接,类似www.website.com/funny-article-ha-ha ,你通过手机看到了这条分享。点击连接,跳转到网站,网站分析出你正使用手机浏览,于是非常愚蠢的将你带到了m.website.com 替换掉了原文连接。
出现这样愚蠢的体验的原因有:
1、移动版不使用“正常”版本的URL构架,所以m.website.com/funny-article-ha-ha不会给你提供任何有用信息。
2、在甄别和跳转的进程中服务器遗忘了URL的剩余部分。因为程序化的记忆事物在互联网显然很难。
3、某人做了一个一拍脑袋的决定说:
“嗨,让我们把用户带到移动版首页,他们会喜欢的”。不,他们不会。
请不要再这么做了。用户点击网站深层内容页的链接时,应该总能,试想一下…得到他们想看到的内容!如何做到这点无关紧要,创作有响应的页面,让移动端和标准版本有同样的URL架构,即使用上魔法和仙粉,只要最终结果显示的是原文链接。